Současná verze CMS byla vytvořena před deseti, možná více lety. V dnešních dnech už naráží na různá technická omezení a má i mnoho nedostatků v použitelnosti. Byl proto ustaven nový designérský a vývojový tým, který má současnou aplikaci přepsat do nové, použitelnější a výkonnější podoby. Mojí rolí je sběr požadavků, návrh uživatelského rozhraní a nastavení jednotného designu aplikace.
Sběr požadavků
Nejprve jsem sbíral požadavky od uživatelů, business ownerů a snažil se je validovat s vývojáři. Pokud to bylo možné, sedl jsem si s uživateli a pozoroval, jak mají nastavené workflow v současné verzi aplikace, jaké používají vychytávky a jak se zachovají, když něco zrovna nefunguje.
Skicování
Když jsem měl všechny potřebné vstupy, vytvořil jsem první papírové skici. Vizualizoval jsem procesy, vytvořil první návrh layoutu, zakomponoval do něj i řadu vylepšení tak, aby aplikace co nejvíce zjednodušila práci a poprosil o první zpětnou vazbu.
Prototyp a uživatelské testy
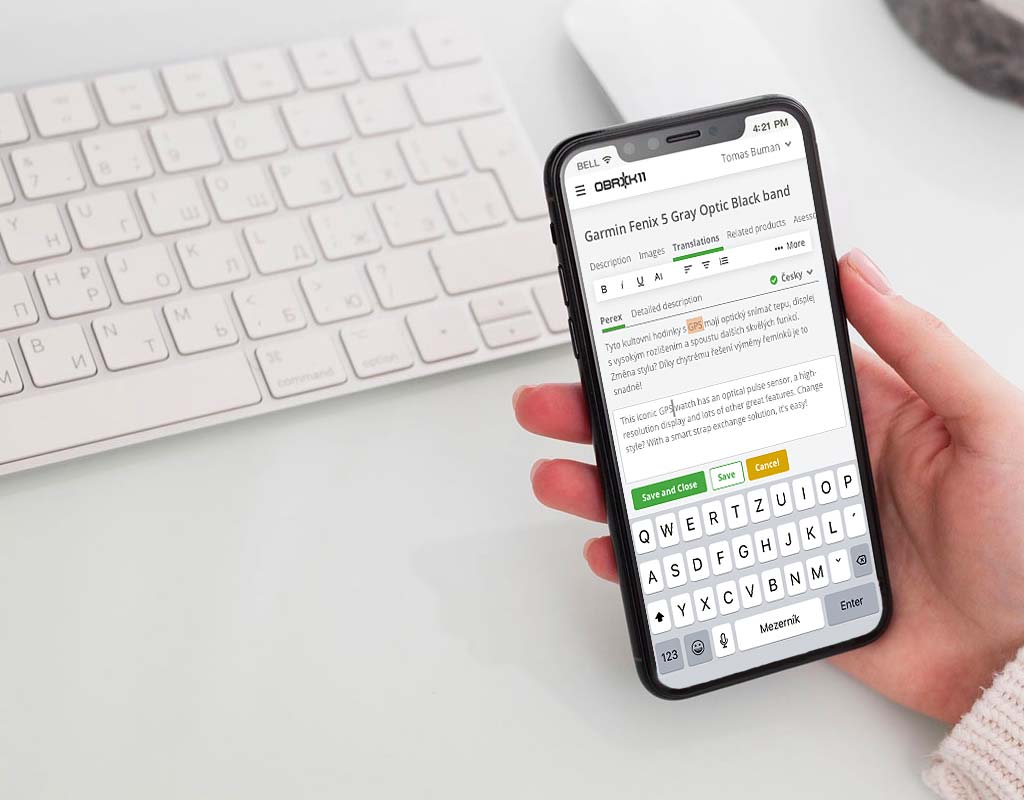
Poté jsem vytvořil klikatelní prototyp, ten jsem průběžně komunikoval s vývojáři, business ownery a pokud termín dokončení dovolil, proběhly u jednotlivých modulů i uživatelské testy.